Codepip on Twitter: "CSS code tip: To go responsive with a YouTube embed or other 16:9 video, use the new 'aspect-ratio' property. #css #codetip https://t.co/pj5SndfOto" / Twitter

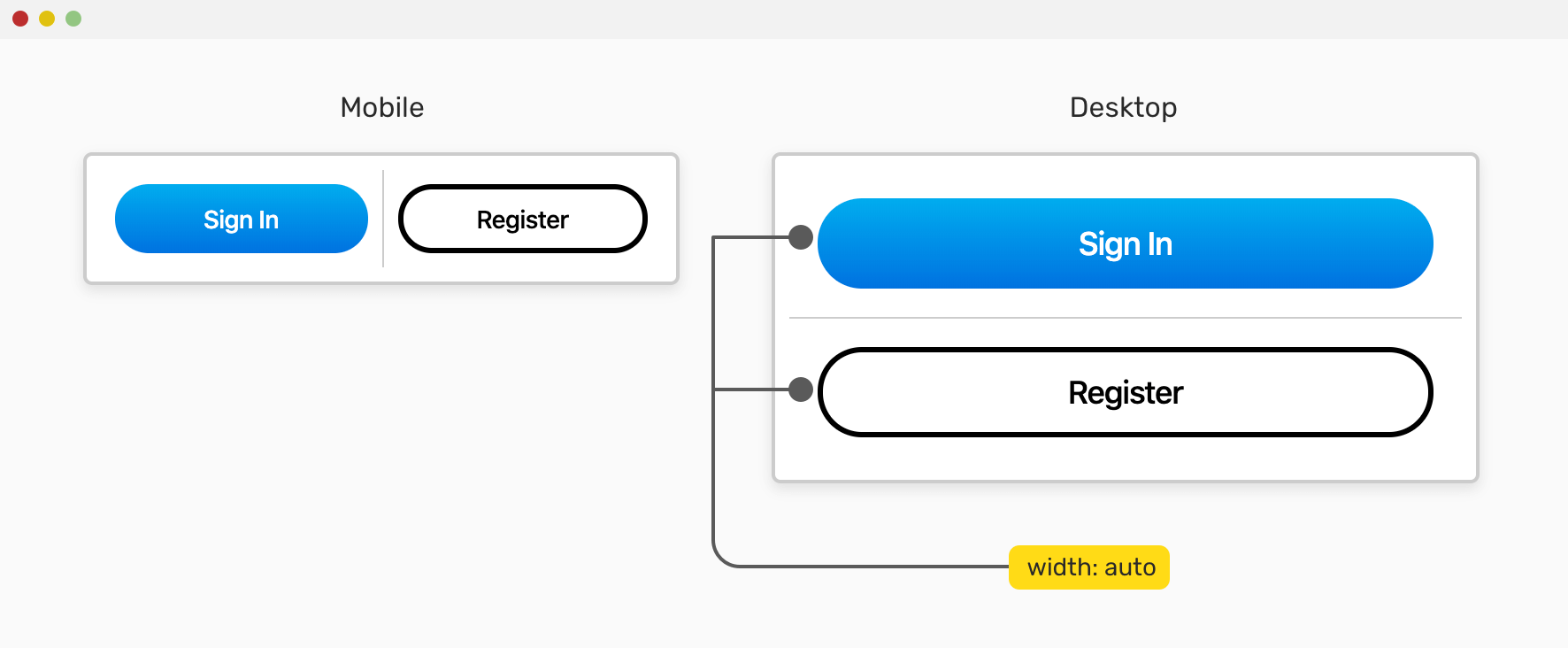
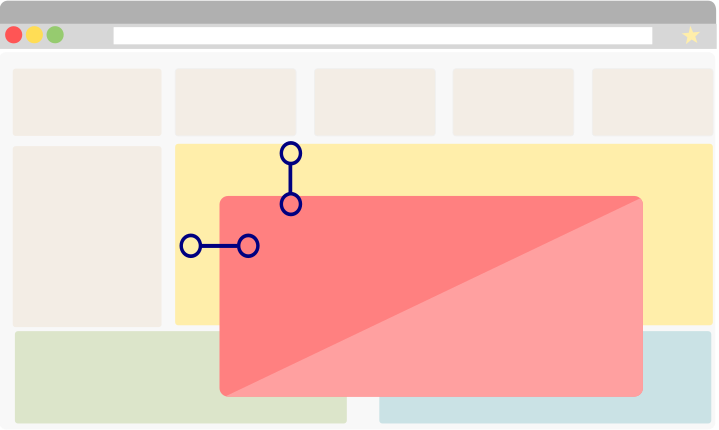
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

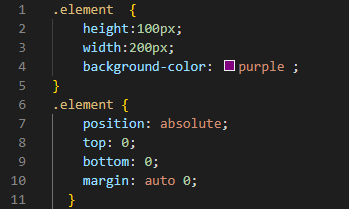
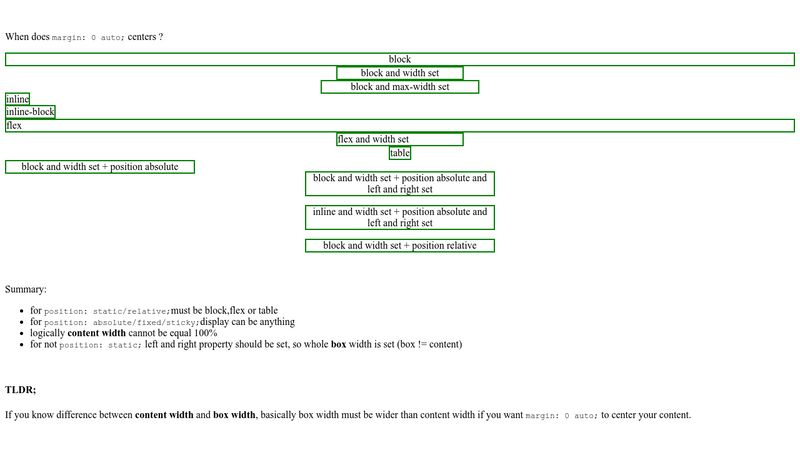
SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

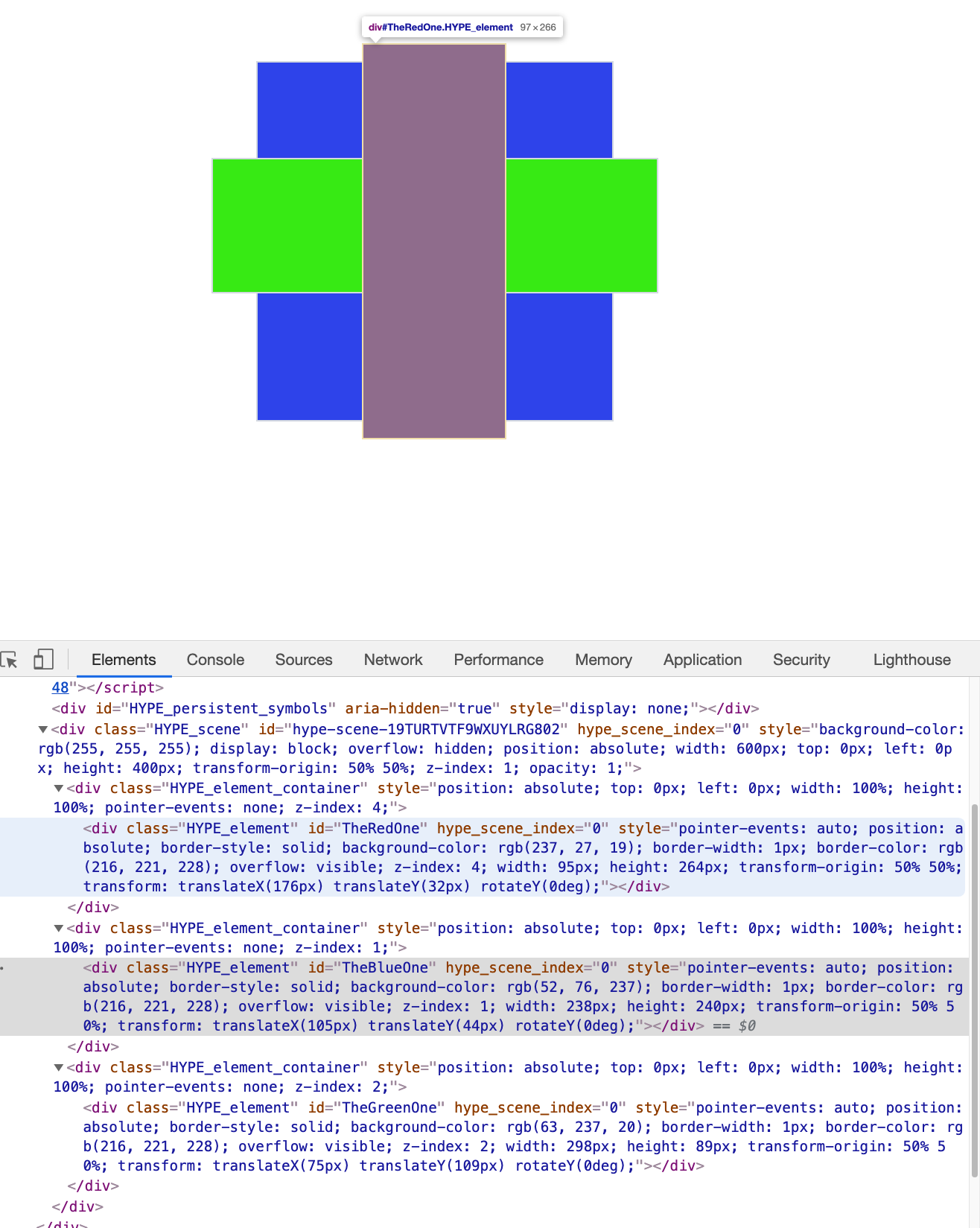
Hype emits elements in DOM div order that does not match tool view - Using JavaScript with Hype - Tumult Forums