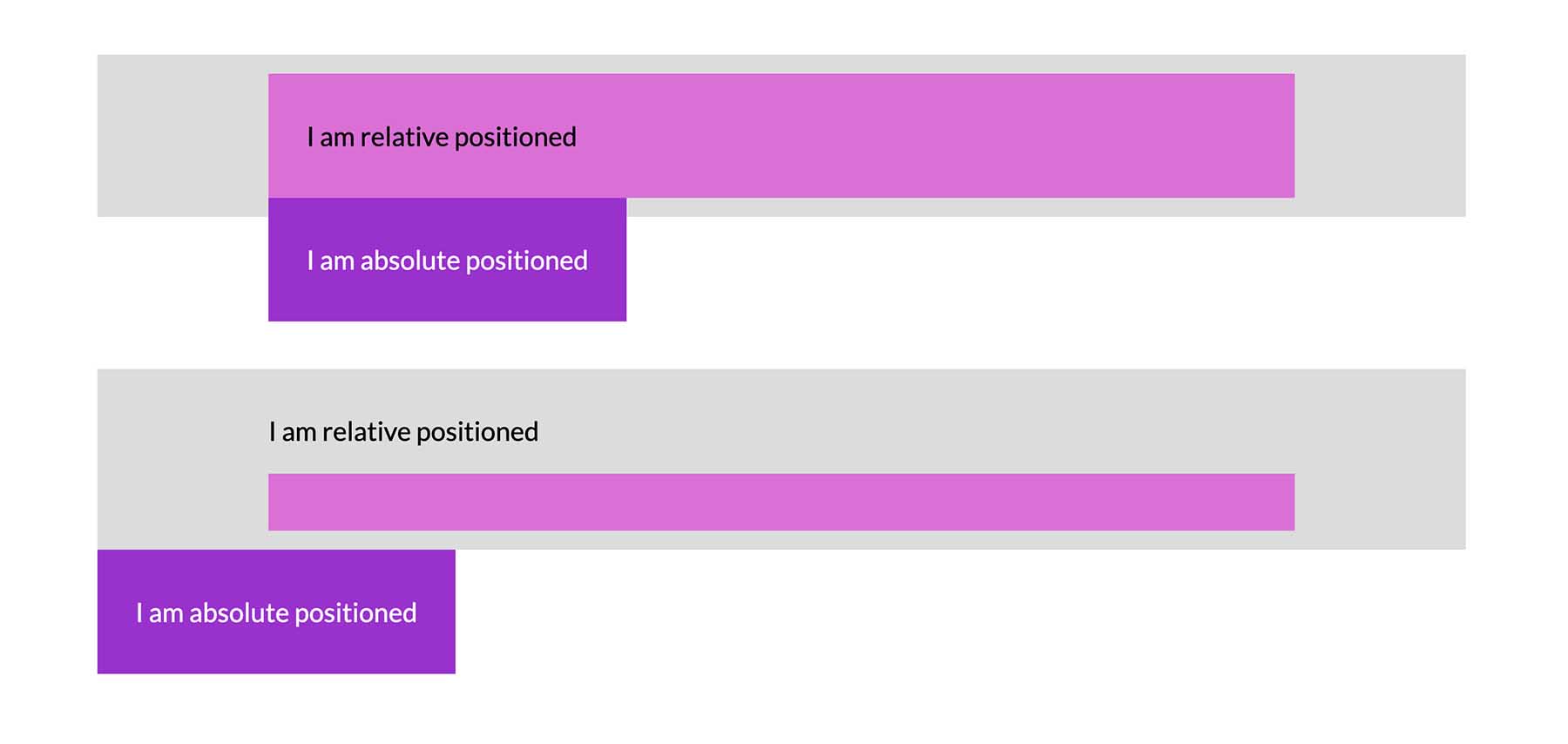
CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

Relative positioning to control absolute positioned elements – The Relentless FrontEnd – Aackose Lal's Blog

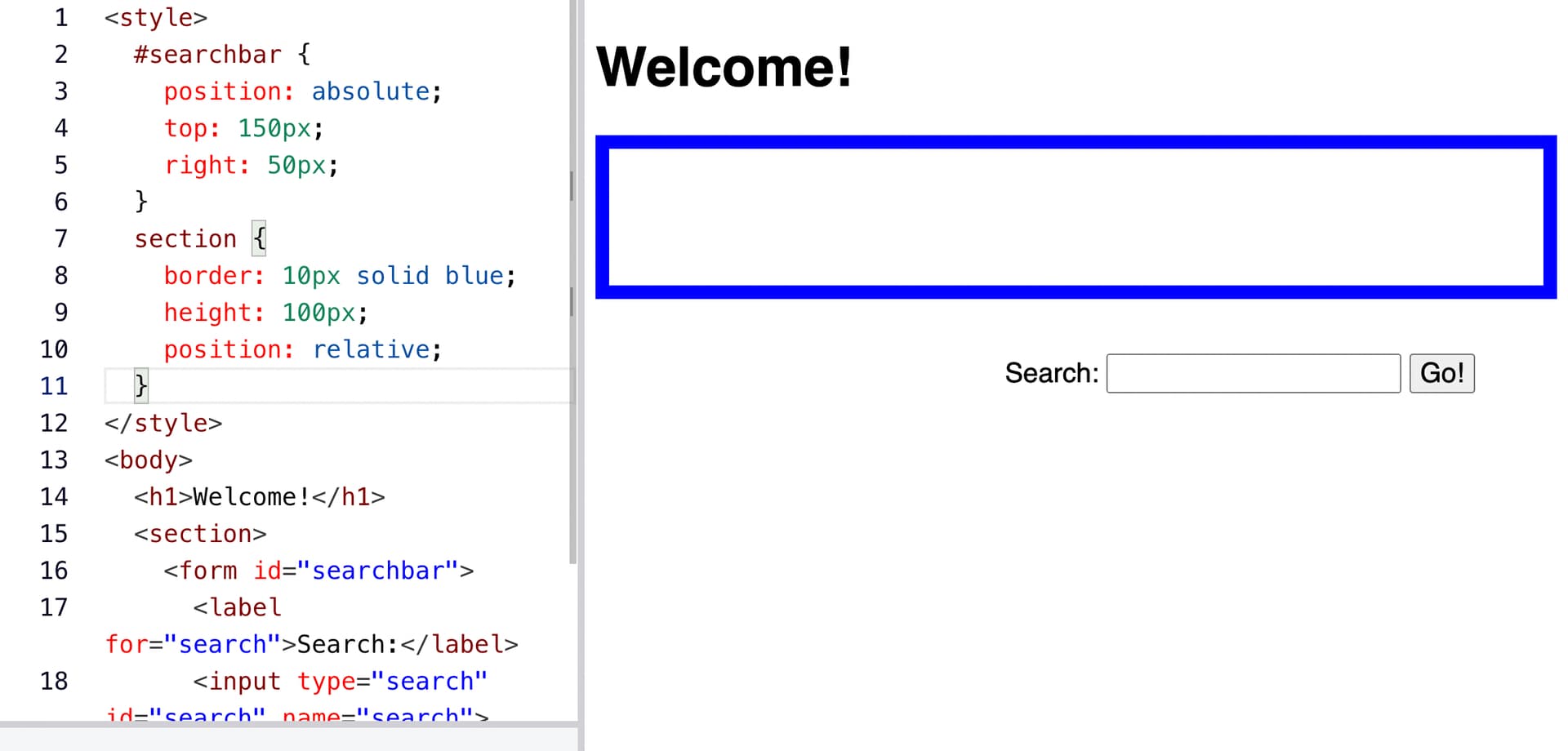
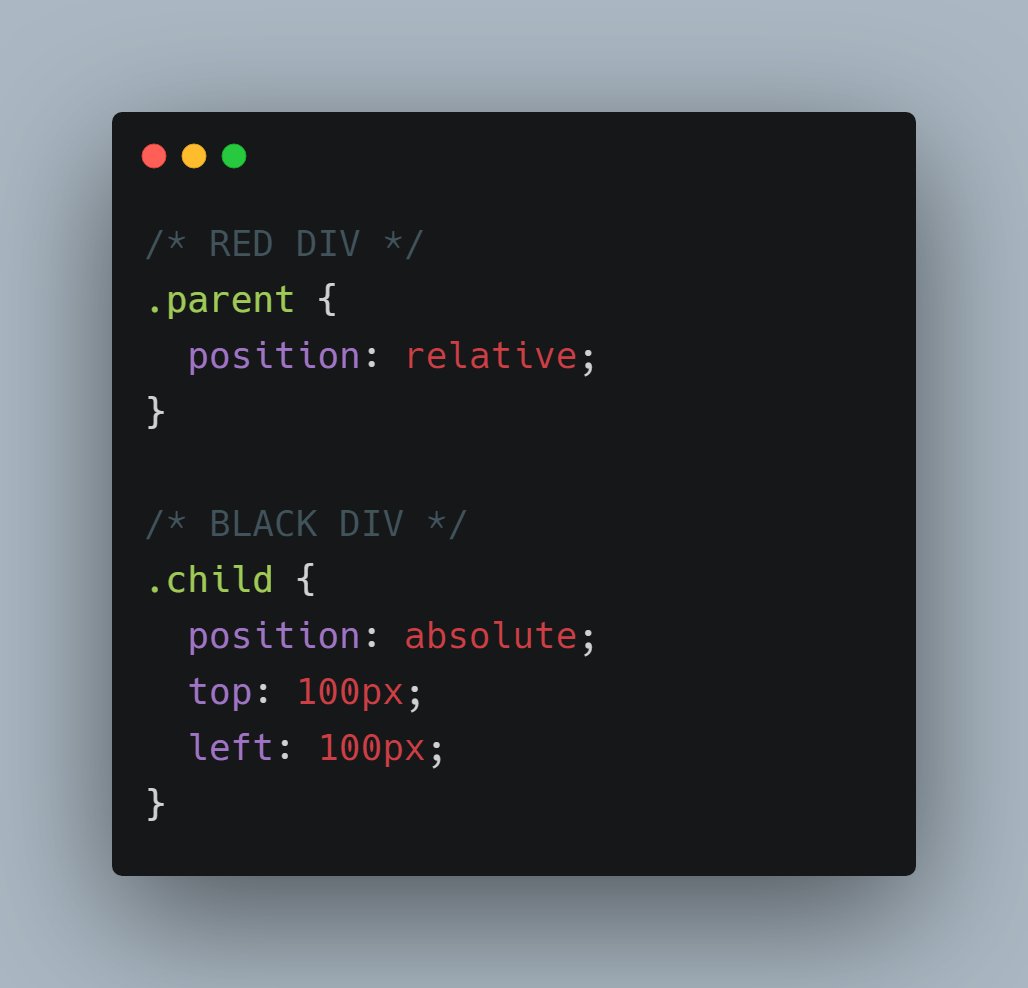
Pratham on Twitter: "Now let me apply relative position to red(parent) div and absolute position to black(child) div. As I mentioned absolute position is relative to closest ancestor having some position property
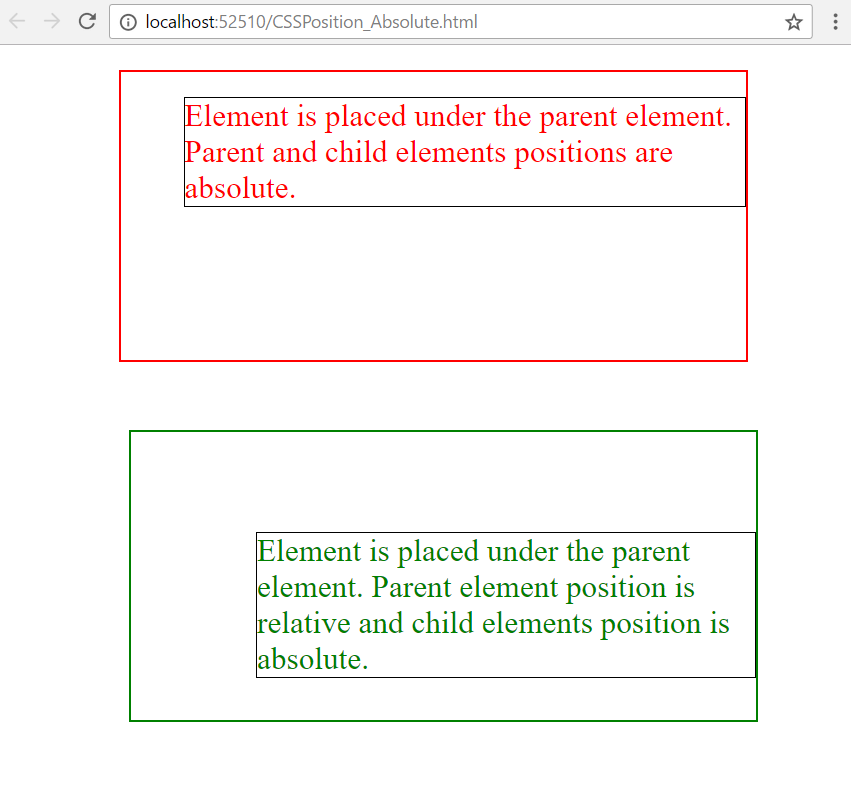
What does it mean when the parent has position relative and the child has position absolute in CSS? - Quora

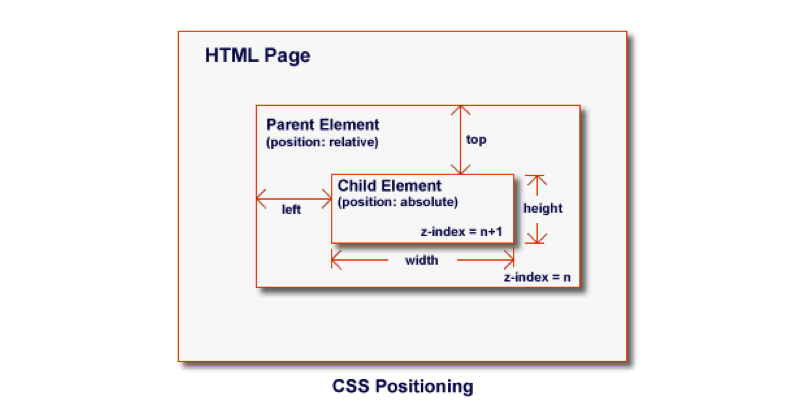
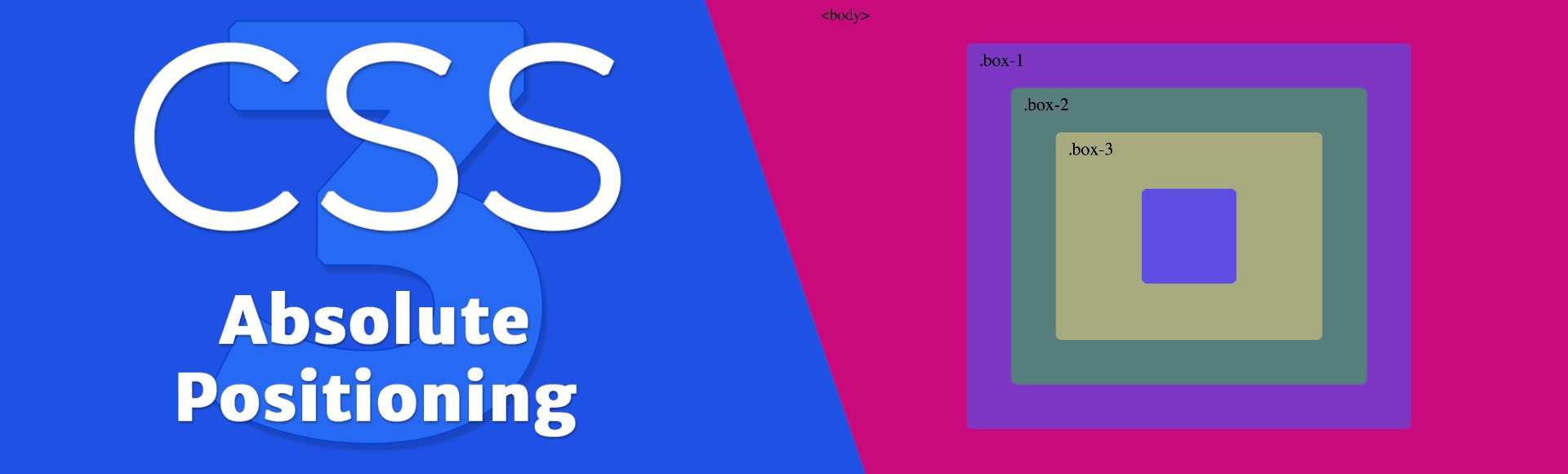
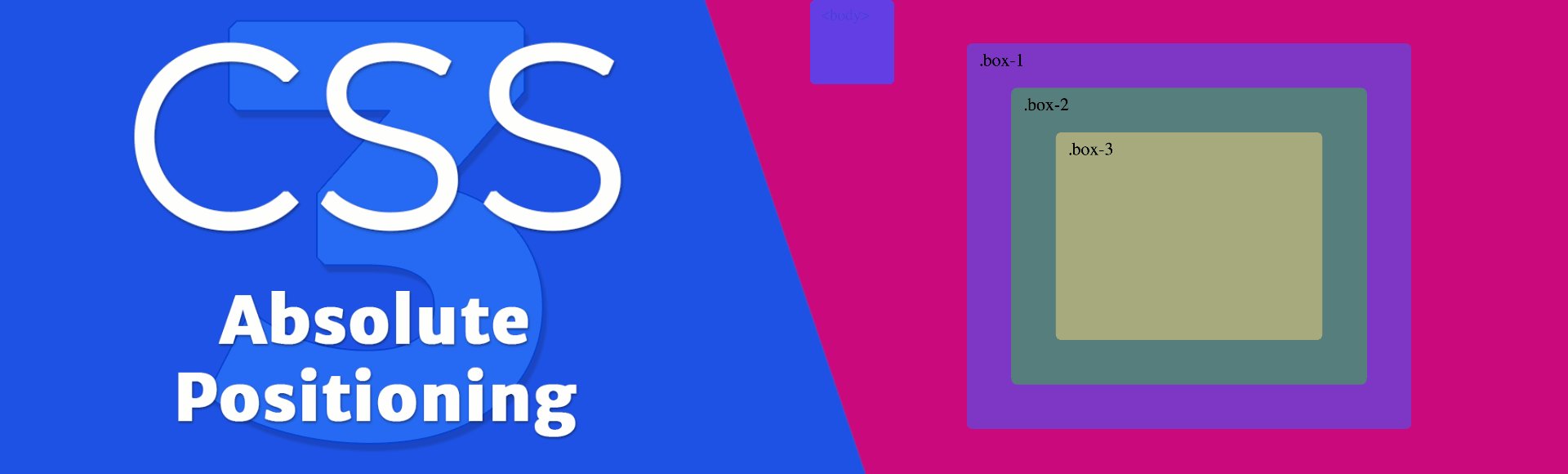
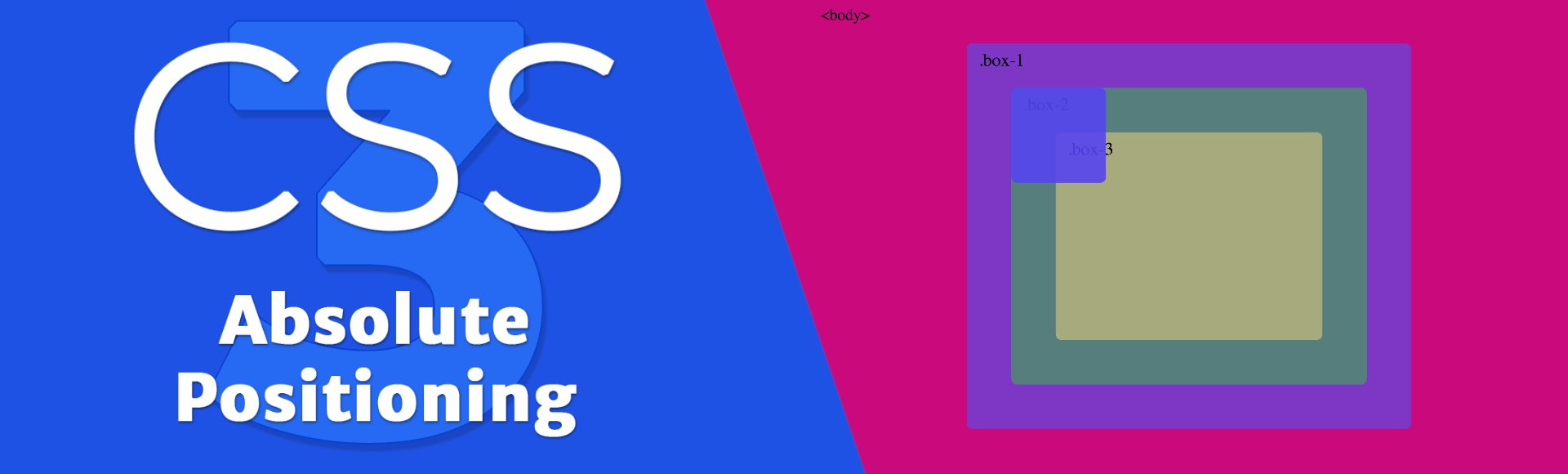
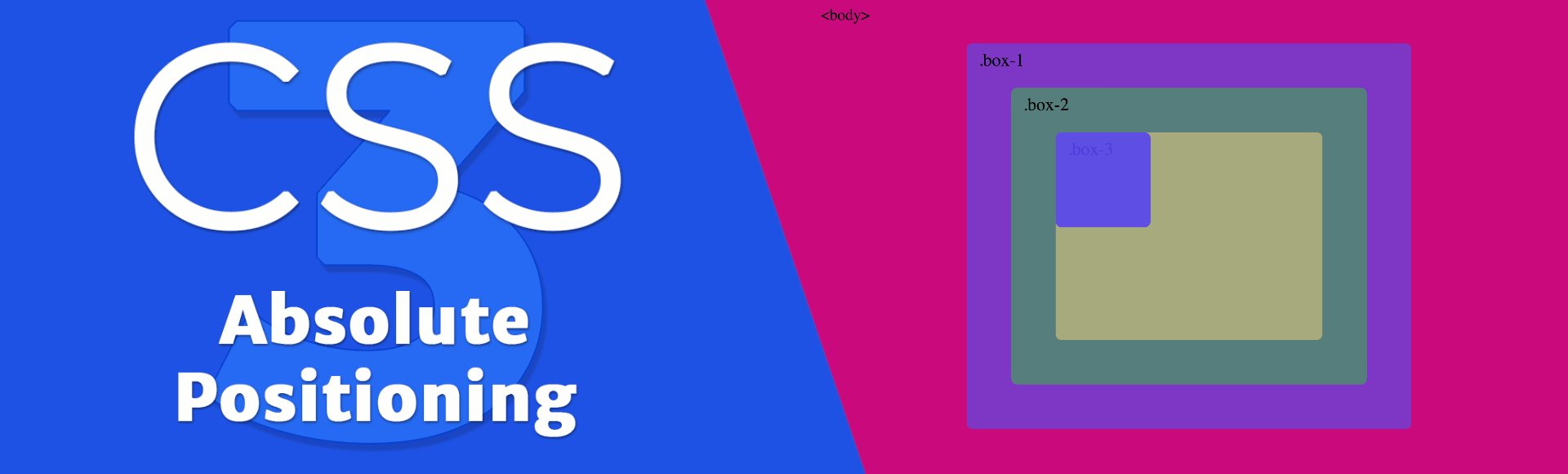
How to understand CSS Position Absolute once and for all | by Marina Ferreira | We've moved to freeCodeCamp.org/news | Medium