GitHub - roniemeque/next-api-url: Automatically figure out the API functions absolute URL for using with the data fetching functions in Next.js .
![Next.js] Absolute path - Let's see how to use absolute path to import components in Next.js with TypeScript. Next.js] Absolute path - Let's see how to use absolute path to import components in Next.js with TypeScript.](https://dev-yakuza.posstree.com/assets/images/category/react/nextjs/background.jpg)
Next.js] Absolute path - Let's see how to use absolute path to import components in Next.js with TypeScript.

Engage your site visitors with live updates using PlanetScale, Ably, Next.js, and Prisma | Ably Blog: Data in Motion

Clean Up Your Imports using Absolute Imports & Alias on React apps (Next.js, CRA, and React-Vite) - DEV Community

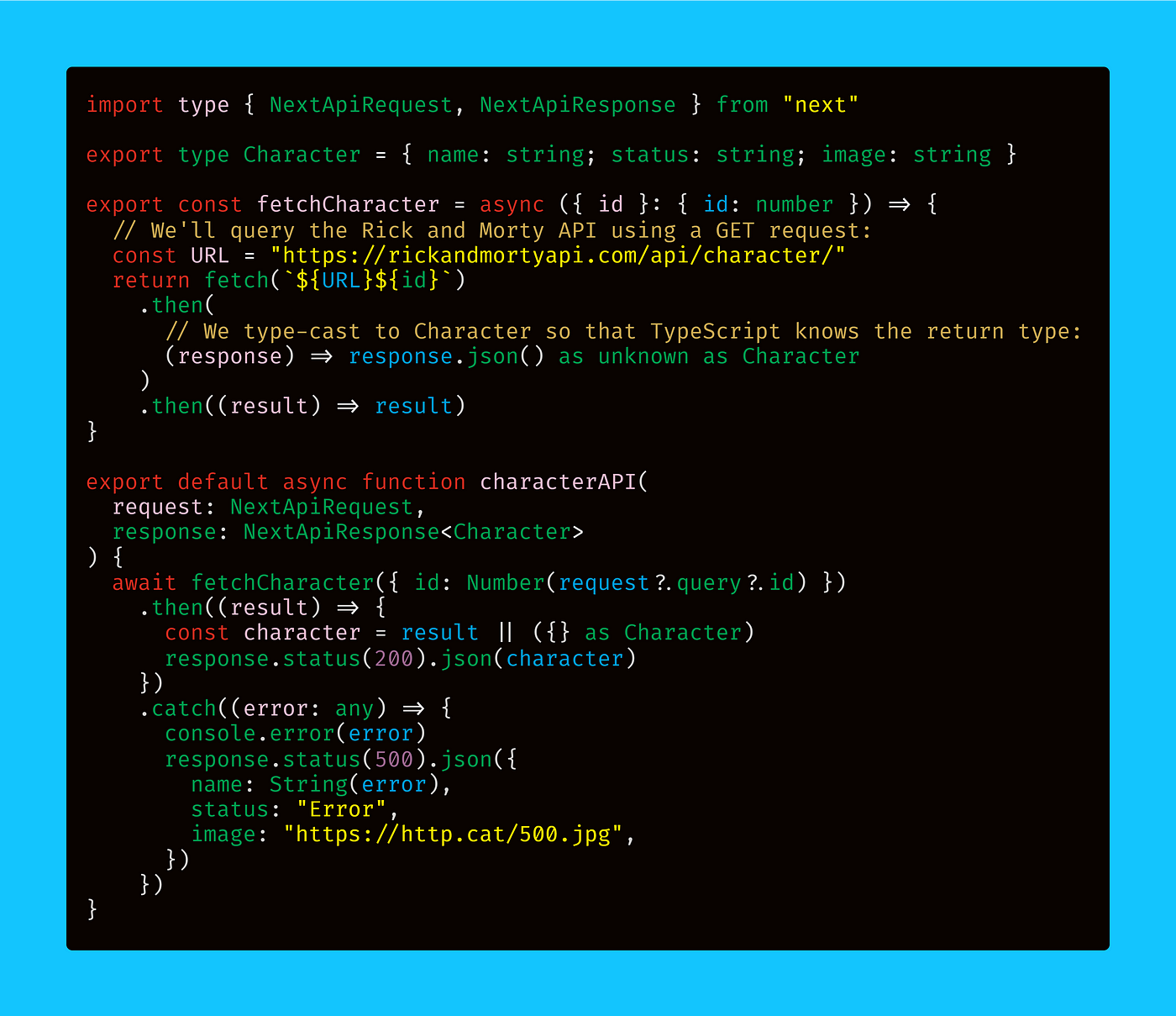
How To Use Next.js API Routes To Make a Full-Stack Web Application | by Dr. Derek Austin 🥳 | Coding at Dawn | Medium