Eslint + Typescript + Nextjs 10 absolute imports cannot find module or its corresponding type declarations · vercel next.js · Discussion #19891 · GitHub

How to use absolute module import path in next.js with Typescript instead of using complex relative paths? | by Anna Coding | Anna Coding | Medium
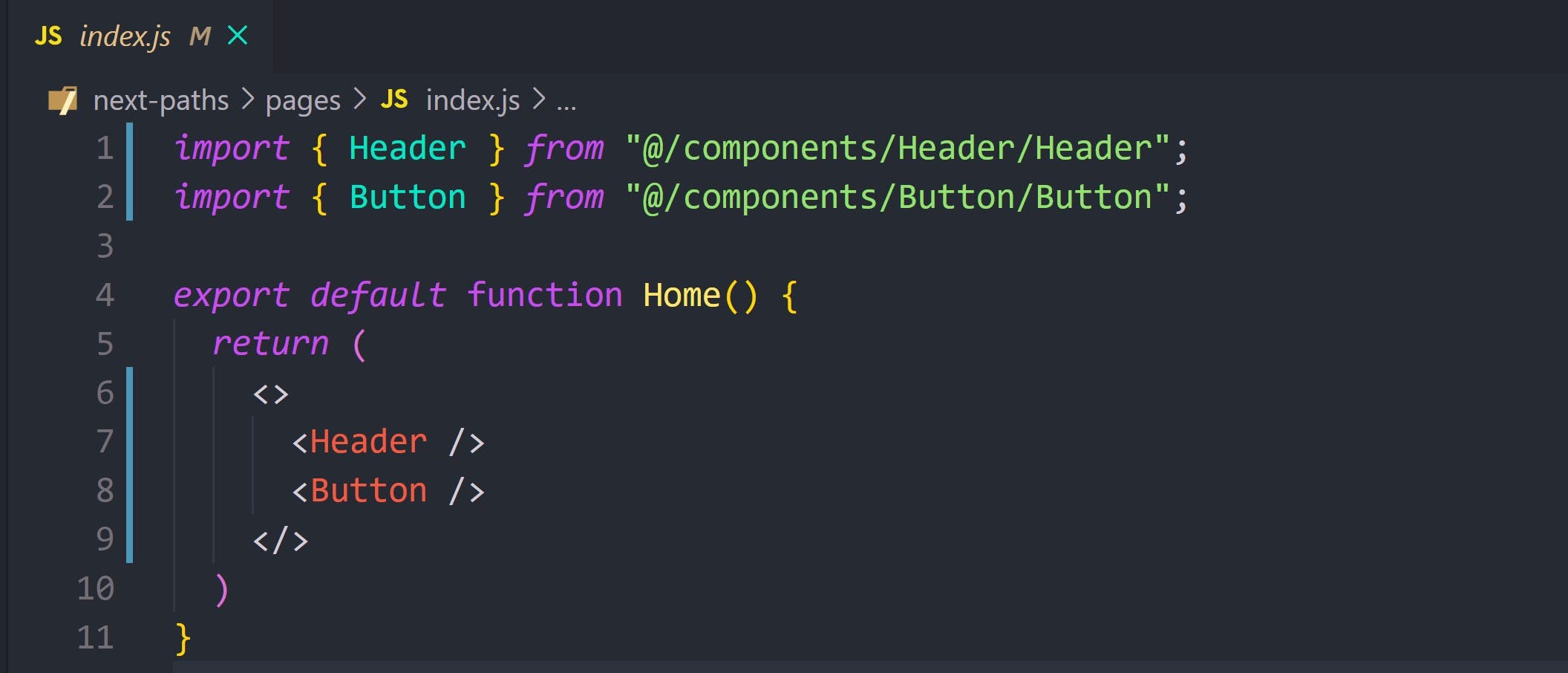
![Next.js] Absolute path - Let's see how to use absolute path to import components in Next.js with TypeScript. Next.js] Absolute path - Let's see how to use absolute path to import components in Next.js with TypeScript.](https://dev-yakuza.posstree.com/assets/images/category/react/nextjs/background.jpg)
Next.js] Absolute path - Let's see how to use absolute path to import components in Next.js with TypeScript.