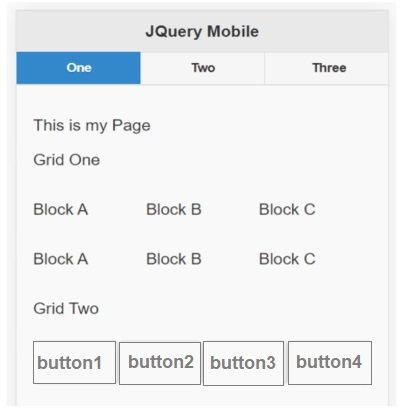
javascript - Show only one block with jquery and hide other block when user click another block or second click happened - Stack Overflow
GitHub - vanderlee/block-unblock: Simple jQuery UI block/unblock overlay widget with immediate blocking and delayed visibility of the overlay.