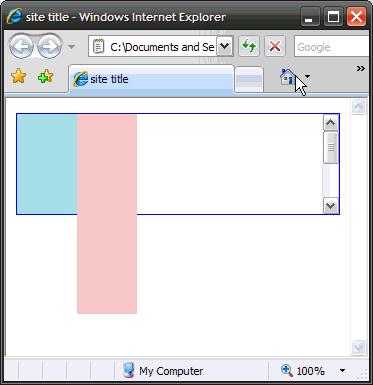
Chosen gets "cut" when placed in area with "overflow:hidden". · Issue #86 · harvesthq/chosen · GitHub

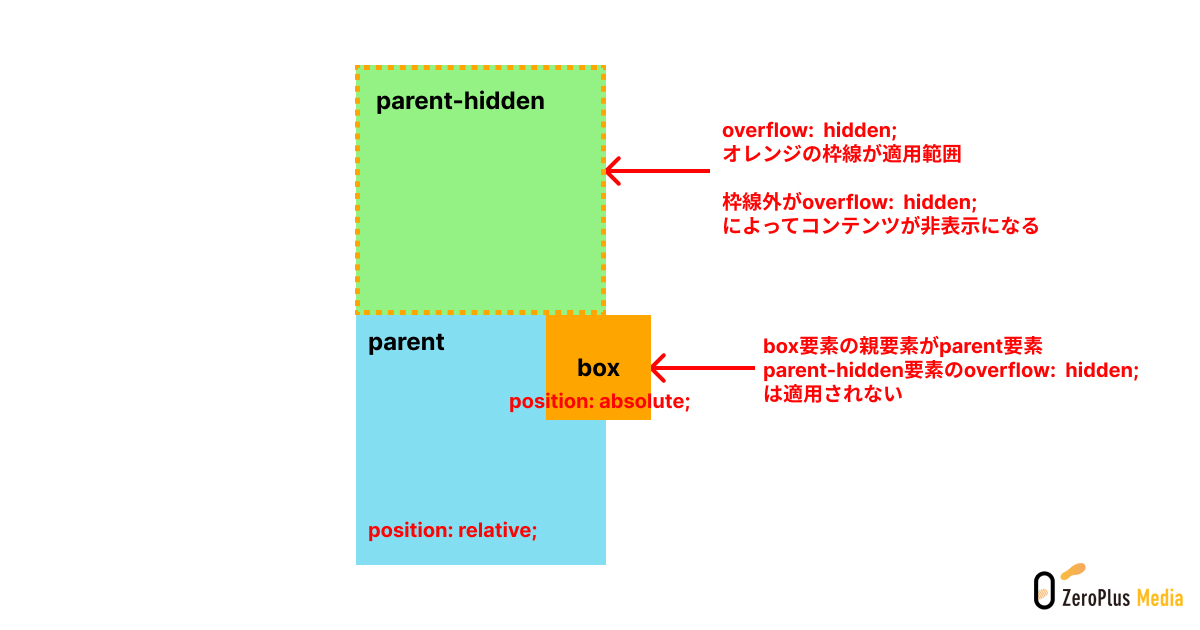
CSS: How to have position:absolute div inside a position:relative div not be cropped by an overflow:hidden on a container - Stack Overflow





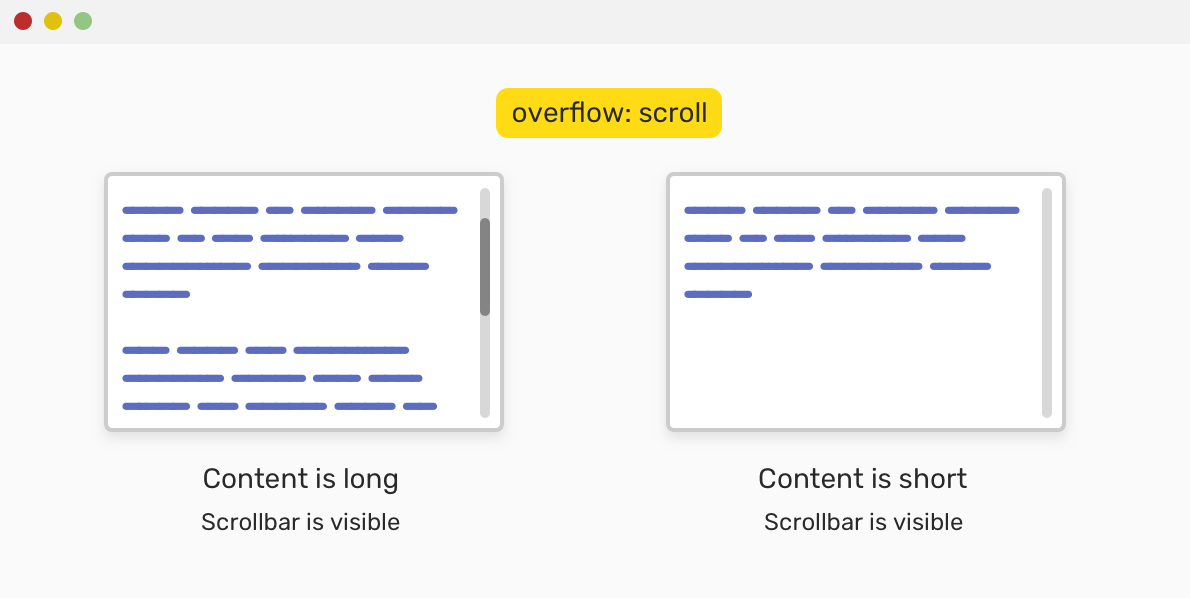
![html/css] css(스타일시트) position(absolute와 relative) / overflow : 네이버 블로그 html/css] css(스타일시트) position(absolute와 relative) / overflow : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/20160328_254/dasol825_1459138832834Mb48R_PNG/%BA%F1%B1%B32.png?type=w800)