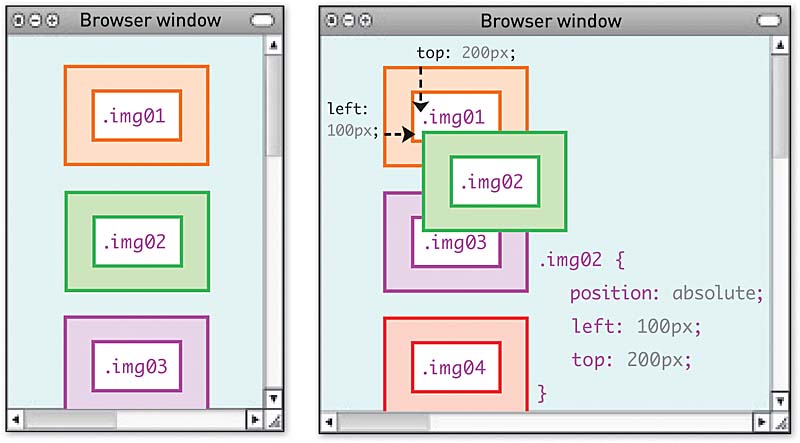
Absolute vs relative positioning | CSS Tutorial | With Live Preview | CSS3 | 2017 Must Watch - YouTube
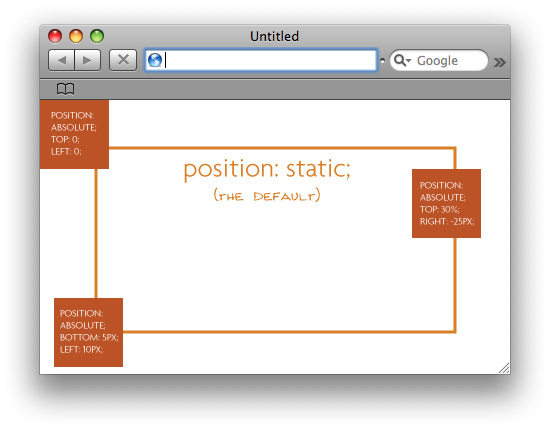
Is it a bad design decision to use position: absolute when trying to layout elements on your page? - Quora

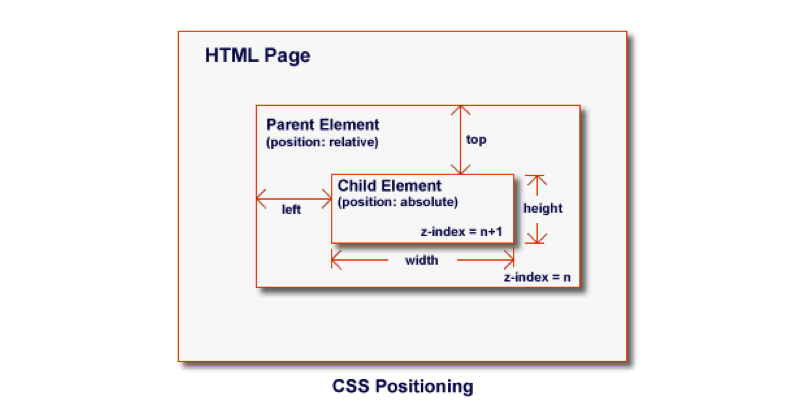
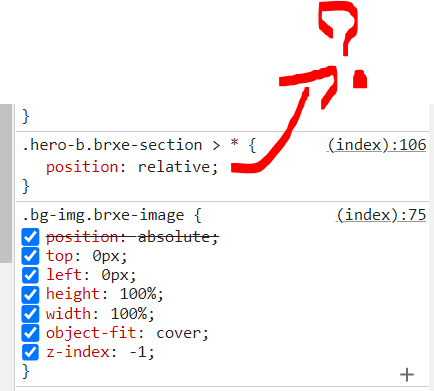
DUPLICATE: Default Code is overwriting childrens absolute positioning in a section to relative - Bugs - Bricks Community Forum

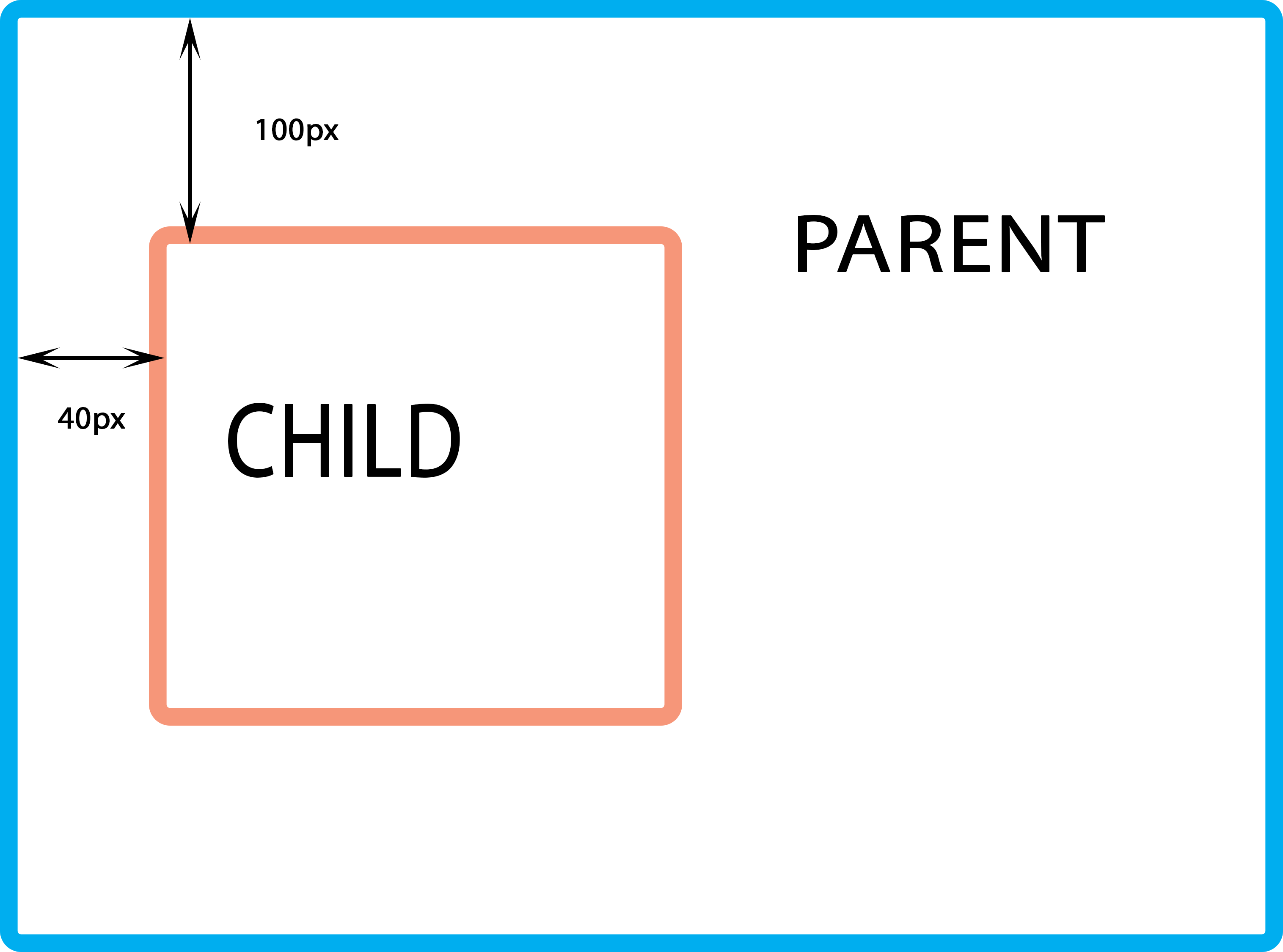
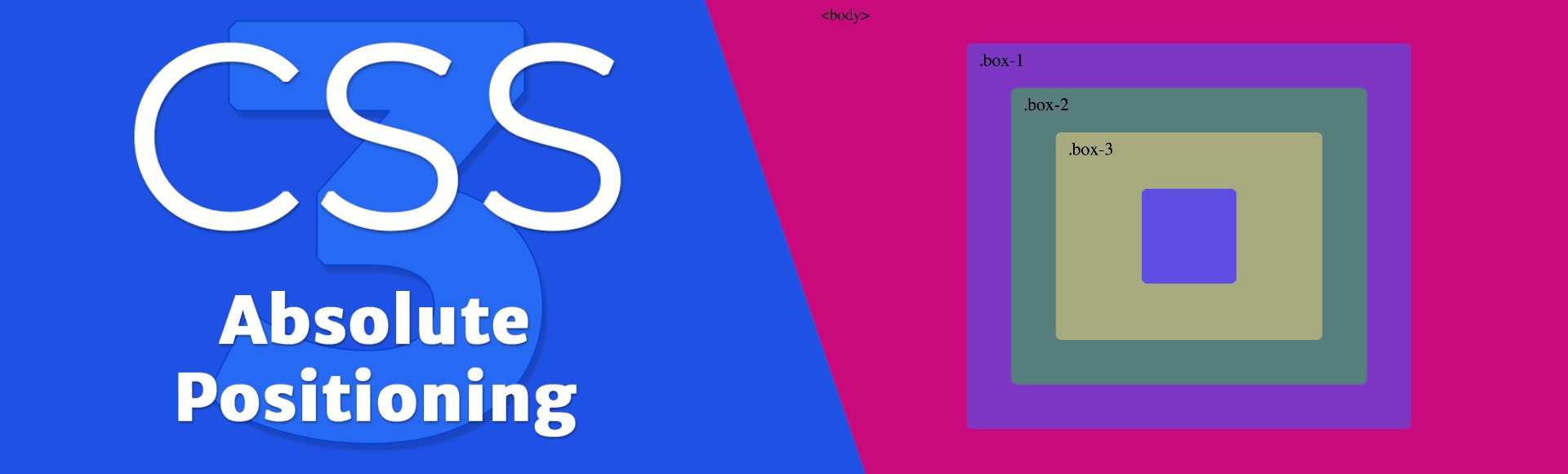
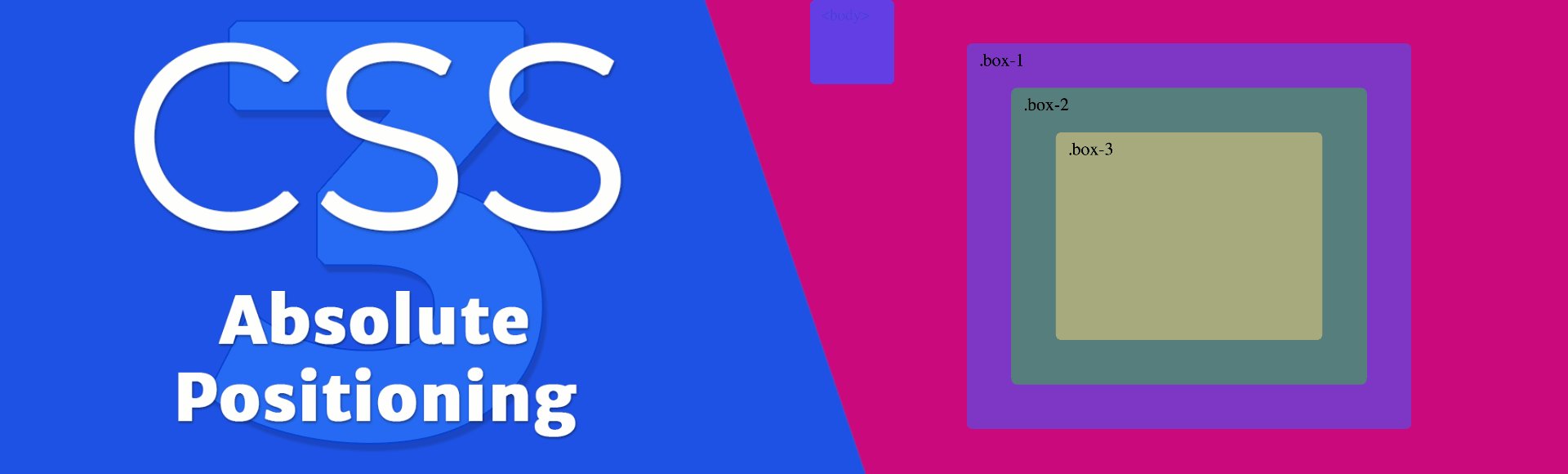
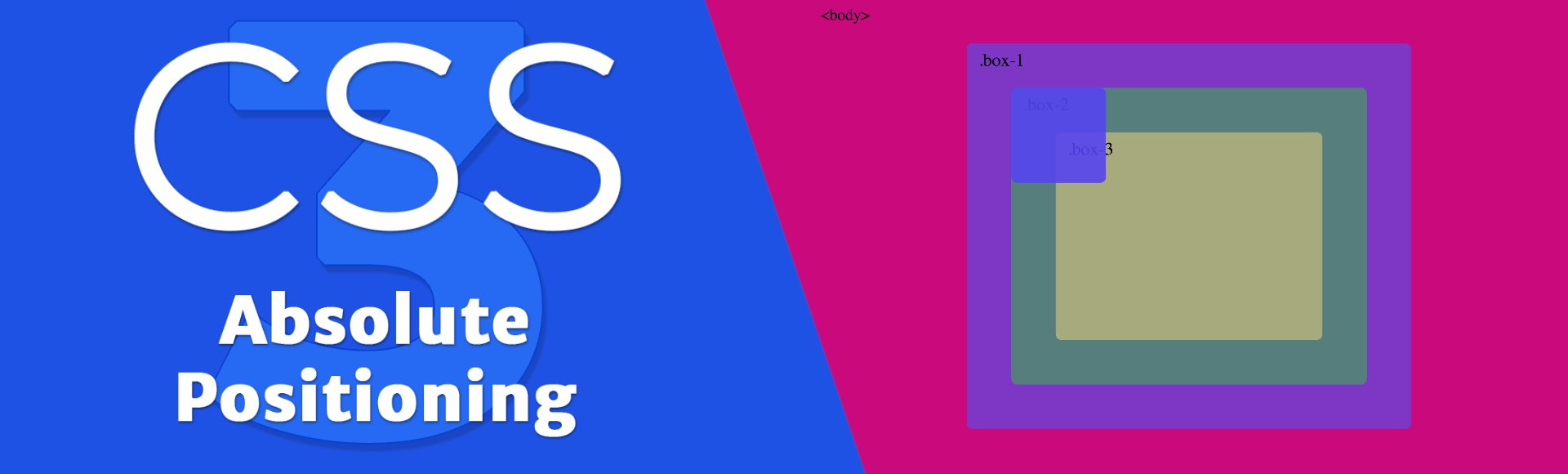
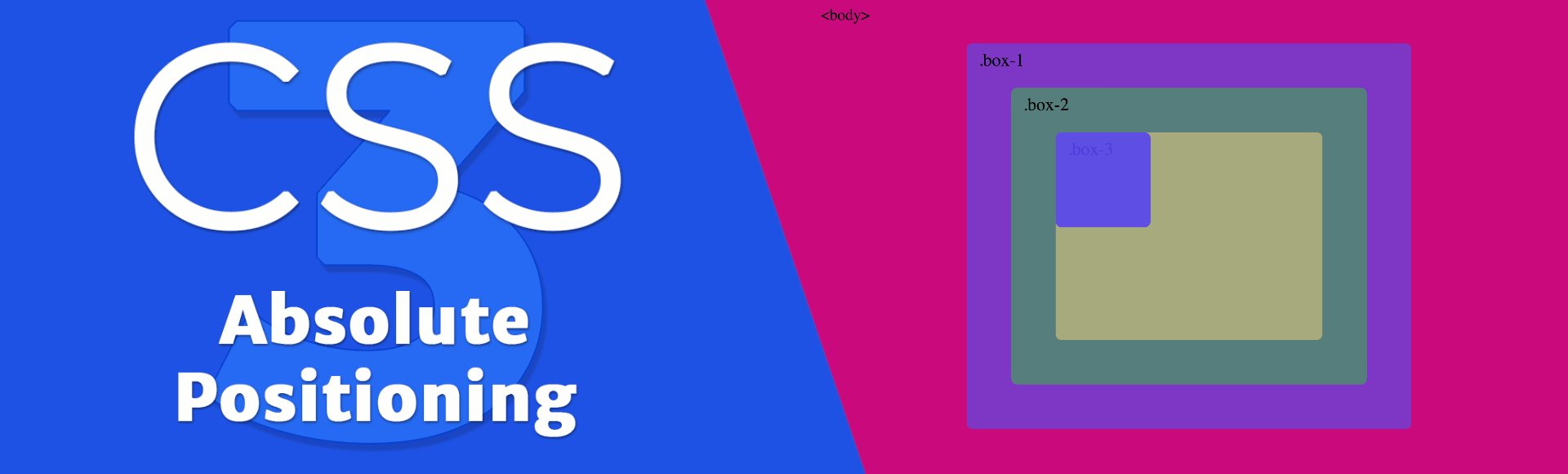
How to understand CSS Position Absolute once and for all | by Marina Ferreira | We've moved to freeCodeCamp.org/news | Medium

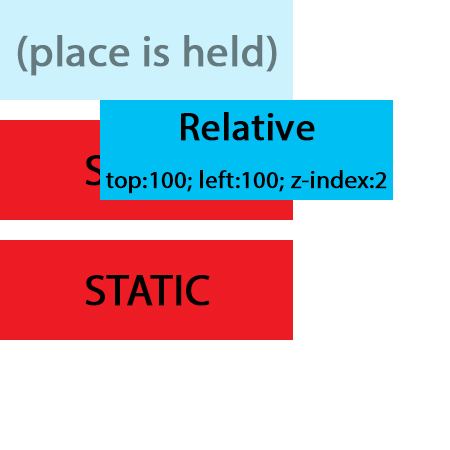
CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter